ヘッダーメニューに「ページ内リンク」をSWELLで設定する場合の手順紹介。
SWELLなら、ブロックエディタを使って簡単2ステップで設定OK!
下図のヘッダーメニューから同ページ内の「人気記事」まで移動するのを想定して説明しますね。

目次
SWELLでのページ内リンク設定方法
STEP
HTMLアンカーの設定
ページ内リンク先にしたいページのブロックを選択し、「高度な設定」から「HTMLアンカー」を設定。
ここに設定したものは、リンク元で「https://xxxxx.xxx/#[設定したHTMアンカー]」となるため、#の入力はいりません。

STEP
リンク元のURLにHTMLアンカーを付加
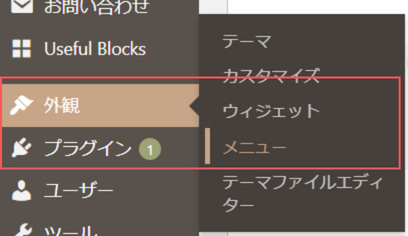
「外観」から「メニュー」を選択。

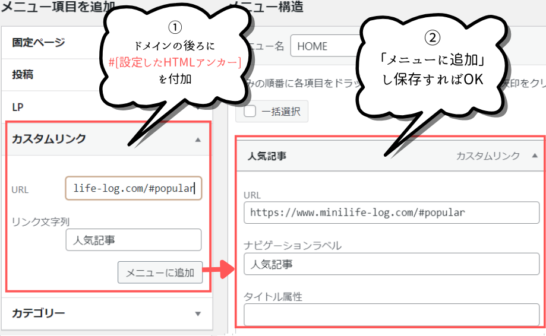
「カスタムリンク」にページ内リンク用の設定をし、メニューに追加。

これにて完了!
こんな感じで簡単にできちゃって感動。
SWELLを使い始めてから、使いやすさをすごく実感しています。
カスタマイズ楽しい。
以上!
SWELLレビューもぜひ
あわせて読みたい


SWELLの魅力を正直にレビューしていく【おすすめWordPressテーマ】
ずーっと気になっていたWordPressテーマのSWELL。評判はいいけど有料テーマなので、迷って迷ってやっと導入をきめました。やっば。なにこれ。なぜ今まで迷っていたのか…
\当サイトで使用しているテーマ/



コメント